I am currently attempting to programmatically connect to MetaMask using Web3.js. I am following the Getting Started guide (https://web3js.readthedocs.io/en/v3.0.0-rc.5/getting-started.html), and the tutorial mentions the following:
Most Ethereum-supported browsers like MetaMask have an EIP-1193 compliant provider available at
window.ethereum. For Web3.js, checkWeb3.givenProvider.
As I am using Web3.js, I am using Web3.givenProvider instead of window.ethereum. Unfortunately, I am currently experiencing the issue that Web3.givenProvider is null for me, even though I have MetaMask installed as a browser extension, and I am logged into my Ethereum account on the MainNet.
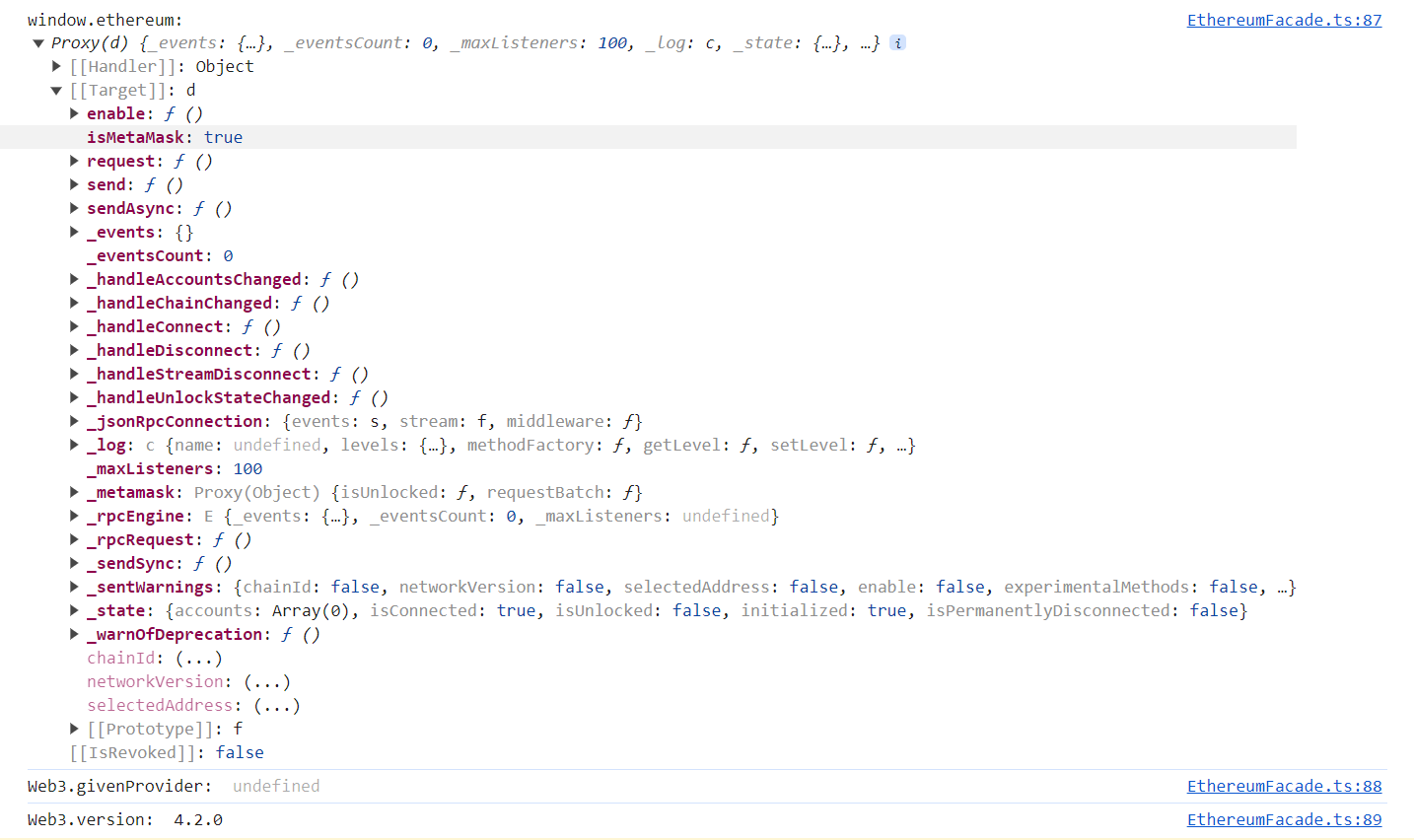
From other tutorials, I am aware of the window.ethereum object, which I checked out of curiosity, and indeed, it is present. The first uncertainty I have is: What is the difference between window.ethereum and Web3.givenProvider, and why is one present while the other is not? According to the previously quoted Web3.js documentation, I must use Web3.givenProvider, correct?
My current setup is as follows: A React app with Web3.js version 4.2.0 and TypeScript. I am testing this in the Vite development server and using the Brave browser.
Any insights into the differences between window.ethereum and Web3.givenProvider and why Web3.givenProvider might be null in my case would be greatly appreciated.