Building a React app, MetaMask injects web3, I get accounts[0] from getAccounts(), then pass it to my contract functions together with other parameters. I want my modifiers to lock incoming function calls based on comparisons between 1) msg.sender 2) the account MetaMask injected in my web3 and 3) contract owner.
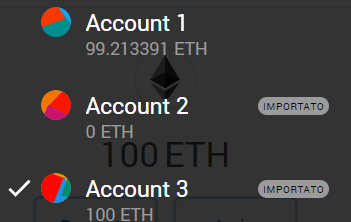
When debugging an uncaught "MetaMask - RPC Error: Internal JSON-RPC error." I noticed my checks to be extremely valuable: 1) and 2) did not match. Metamask is injecting the account I selected (Account 3 in the picture below) in web3, but calls the following Solidity function (modified for debugging) using Account 1 (the first one I setup in MetaMask, see picture below, and first one in Ganache) as the msg.sender. If I console.log the msg.sender and web3 addresses in JS I obtain two different values.
ethAddress: "0x478205E668883bba86cCa3eFB8C489A7c4d27cE7"
sender: "0x81eCa3fA3727BdC7B8774c26B57152bb62C0834D"
This behaviour could lead to unpredictable things if left uncontrolled. Any clue why? Is it a bug?
function findMe(address _ethAddress) public view returns(address sender,address ethAddress) { //bool foundMe
return (
msg.sender,
_ethAddress
);
// require(msg.sender == _ethAddress);
// if (users[_ethAddress].found) {
// return true;
// } else {
// return false;
// }
}