I went through many questions but I couldn't get my answer.
web3 version -- 0.20.6
According to documentation event parameters that are not indexed, store in data parameters under logs. I want to iterate over blocks and store data from events.
How can I decode the data parameter?
I went through this link https://codeburst.io/deep-dive-into-ethereum-logs-a8d2047c7371 but was unable to understand how he decoded that data.
event Record(string location, uint256 temperature);
function recordData(string location, uint256 temperature) public {
emit Record(location, temperature);
}
Input is given: London, 25
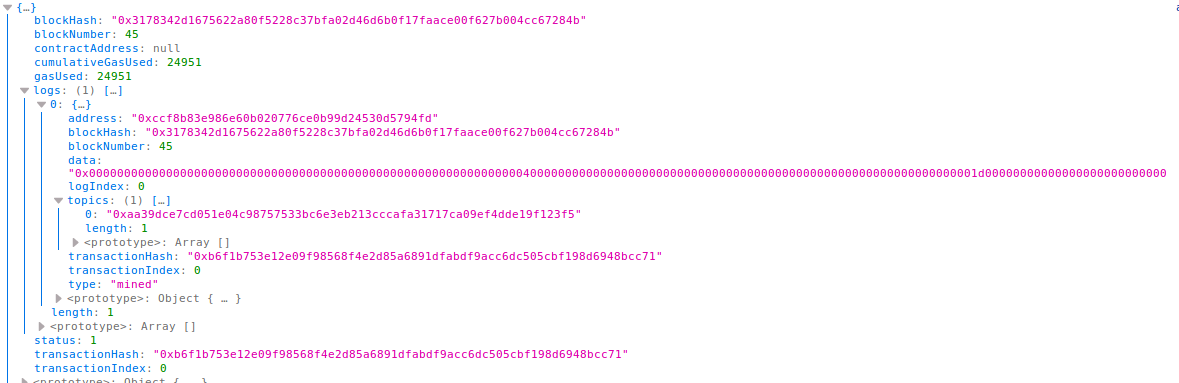
data:
"0x0000000000000000000000000000000000000000000000000000000000000040000000000000000000000000000000000000000000000000000000000000001d00000000000000000000000000000000000000000000000000000000000000064c6f6e646f6e0000000000000000000000000000000000000000000000000000"
topic:
0xaa39dce7cd051e04c98757533bc6e3eb213cccafa31717ca09ef4dde19f123f5

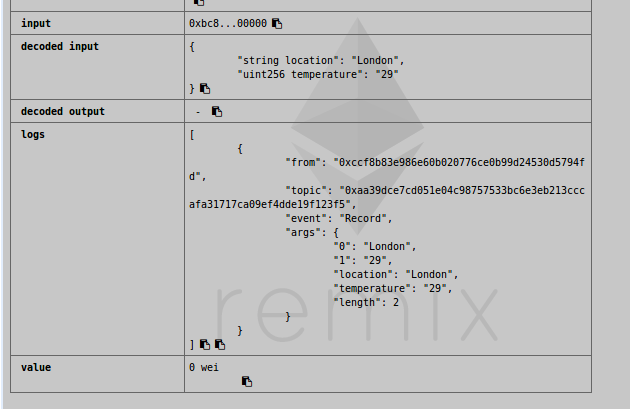
I ran the same parameter transaction in remix and logs don't have any data parameter. In receipt there is input parameter. The input parameter must be the parameter that I passed, am i correct?
input:
"0xbc820aa40000000000000000000000000000000000000000000000000000000000000040000000000000000000000000000000000000000000000000000000000000001d00000000000000000000000000000000000000000000000000000000000000064c6f6e646f6e0000000000000000000000000000000000000000000000000000"
Thanks for the help in advance!