I am reading truffle tutorials for deployment smart contract to gauche, I've never deployed any smart contract to real network. Now when migrate (deploy) a smart contract I get these info:
1_initial_migration.js
======================
Replacing 'Migrations'
----------------------
> transaction hash: 0x2d01568d6461be2557bb7b58c30fb0288e183ce090503a374caa635d1415b82e
> Blocks: 0 Seconds: 0
> contract address: 0xeCE6C3Df643eeaBeF14FB22Ec59025b3614337bb
> account: 0xe04dAA90D31e43d860b36EA3E3DFdF962CFF0210
> balance: 99.98776428
> gas used: 284844
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.00569688 ETH
Deploying 'Coin'
----------------
> transaction hash: 0x7cf73aac0c7bc19cae31b170ab3987a51a7642029862abe62f03fe712a1d0437
> Blocks: 0 Seconds: 0
> contract address: 0x2FE15cC795B06e0369fBA40BE1E6004344f87818
> account: 0xe04dAA90D31e43d860b36EA3E3DFdF962CFF0210
> balance: 99.97940696
> gas used: 417866
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.00835732 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.0140542 ETH
Summary
=======
> Total deployments: 2
> Final cost: 0.0140542 ETH
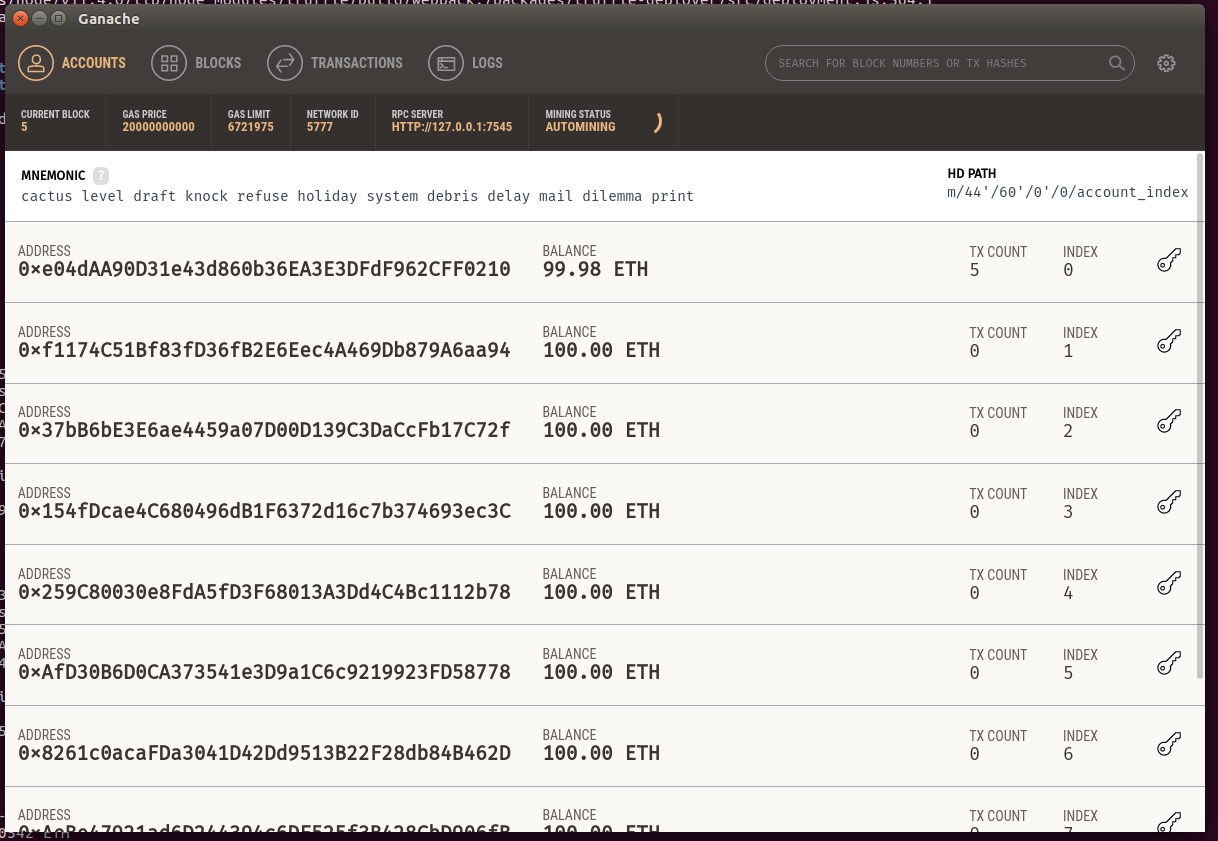
 From the screenshot below it can be seen that the smart contract is deployed with the address
From the screenshot below it can be seen that the smart contract is deployed with the address 0xe04dAA90D31e43d860b36EA3E3DFdF962CFF0210
how does truffle chooses this address, where it gets it's private key, and how to change this address if desired ?
