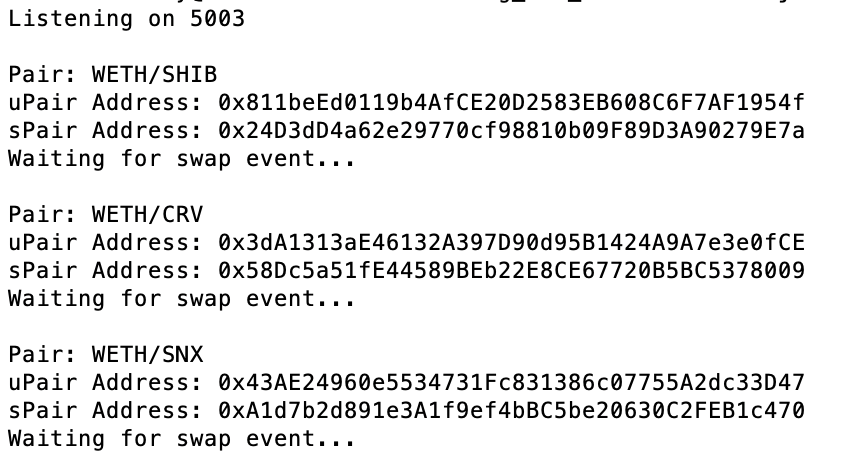
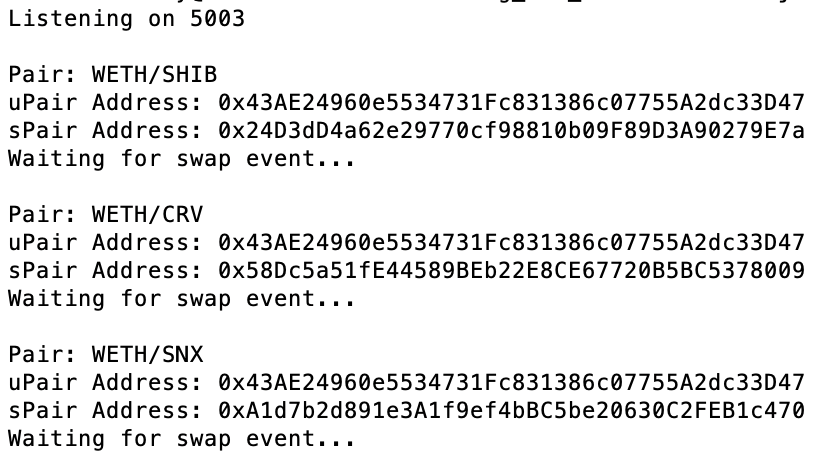
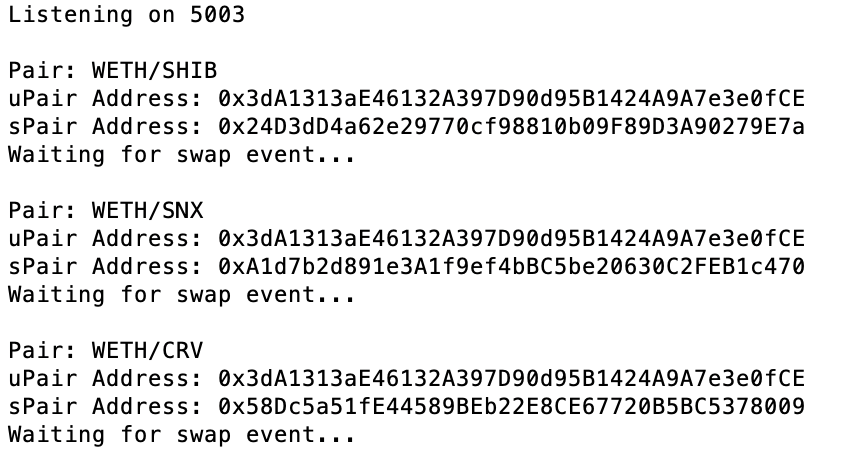
I have a program that calls pair addresses for many different swaps via an array. The Uniswap factory is giving me inconsistent results. Sometimes it prints the proper pair address, and other times it provides the same pair address over and over. A few examples are below (look at the uPair Address value to see what I'm referring to).
It should also be noted at this point that this is still in a sandbox environment using truffle and ganache. I'm not sure that would change the information being grabbed, but still, the more you know.
The only thing I’ve found to be consistent about this output is that, when I make a change and then save the code, it will give me the right pairs. However if I run it a second time without a save in between, this repetitive value happens again.
Any idea why this is happening? The inconsistency is really throwing me off.
Here's the relavent code
const arbFor = process.env.ARB_FOR
const arbAgainst = ["0xC011a73ee8576Fb46F5E1c5751cA3B9Fe0af2a6F","0xD533a949740bb3306d119CC777fa900bA034cd52","0x95aD61b0a150d79219dCF64E1E6Cc01f0B64C4cE"];
arbAgainst.forEach(()=>{
const main = async () => {
const { token0Contract, token1Contract, token0, token1 } = await getTokenAndContract(arbFor, arbAgainst[i])
uPair = await getPairContract(uFactory, token0.address, token1.address)
sPair = await getPairContract(sFactory, token0.address, token1.address)
console.log(`Pair: ${token0.symbol}/${token1.symbol}`);
console.log(`uPair Address: ${uPair._address}`)
console.log(`sPair Address: ${sPair._address}`)
As you can see, the code for uPair and sPair is the same, with the exception of the factory. Here is the code for getPairContract (which also calls another function and is included in this block as well
async function getPairAddress(_V2Factory, _token0, _token1) {
const pairAddress = await _V2Factory.methods.getPair(_token0, _token1).call()
return pairAddress
}
async function getPairContract(_V2Factory, _token0, _token1) {
const pairAddress = await getPairAddress(_V2Factory, _token0, _token1)
const pairContract = new web3.eth.Contract(IUniswapV2Pair.abi, pairAddress)
return pairContract
}
And for definitions of uFactory and sFactory, please see this snippet:
const uFactory = new web3.eth.Contract(IUniswapV2Factory.abi, config.UNISWAP.FACTORY_ADDRESS) // UNISWAP FACTORY CONTRACT
const uRouter = new web3.eth.Contract(IUniswapV2Router02.abi, config.UNISWAP.V2_ROUTER_02_ADDRESS) // UNISWAP ROUTER CONTRACT
const sFactory = new web3.eth.Contract(IUniswapV2Factory.abi, config.SUSHISWAP.FACTORY_ADDRESS) // SUSHISWAP FACTORY CONTRACT
const sRouter = new web3.eth.Contract(IUniswapV2Router02.abi, config.SUSHISWAP.V2_ROUTER_02_ADDRESS) // SUSHISWAP ROUTER CONTRACT
This, of course, led me back to ensuring the Uniswap factory address is correct, which it appears to be. But maybe you can point out something that's missing here as well:
"UNISWAP": {
"V2_ROUTER_02_ADDRESS": "0x7a250d5630B4cF539739dF2C5dAcb4c659F2488D",
"FACTORY_ADDRESS": "0x5C69bEe701ef814a2B6a3EDD4B1652CB9cc5aA6f"
},
"SUSHISWAP": {
"V2_ROUTER_02_ADDRESS": "0xd9e1cE17f2641f24aE83637ab66a2cca9C378B9F",
"FACTORY_ADDRESS": "0xC0AEe478e3658e2610c5F7A4A2E1777cE9e4f2Ac"
}




getPairContract.uPairandsPair, I decided to see what would happen if I added theuFactoryparam tosPair. It works perfectly (that is to say it calls the correct pair address every time). So I guess it's something happening differently betweenuPairandsPairfurther down in the code...