I'm not sure if you are describing the dataflow rather than the actual system architecture, but if you are it isn't entirely correct.
Overview of decentralised applications:
Alex Van de Sande wrote a great article on building serverless applications and in it he contrasts the distinction between a centralised build and a decentralised build.
https://blog.ethereum.org/2016/07/12/build-server-less-applications-mist/
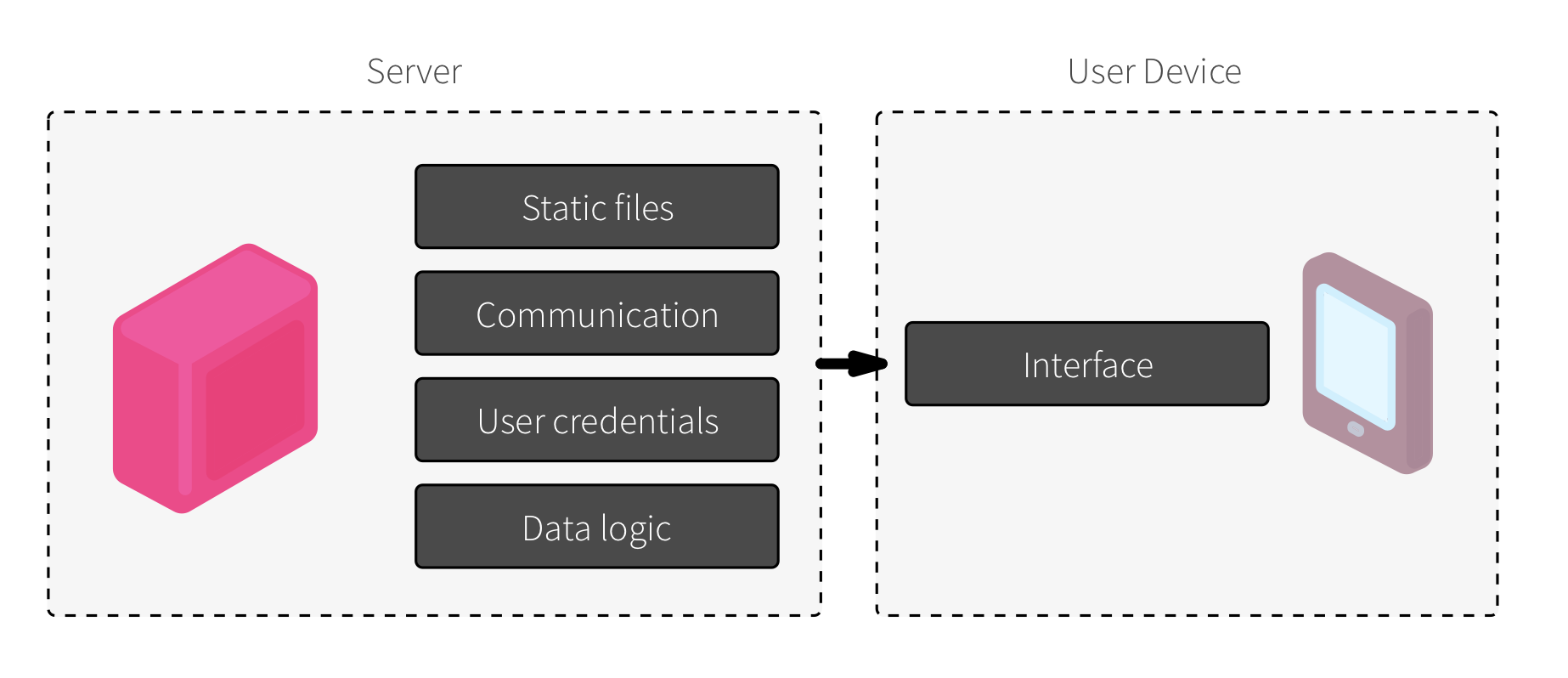
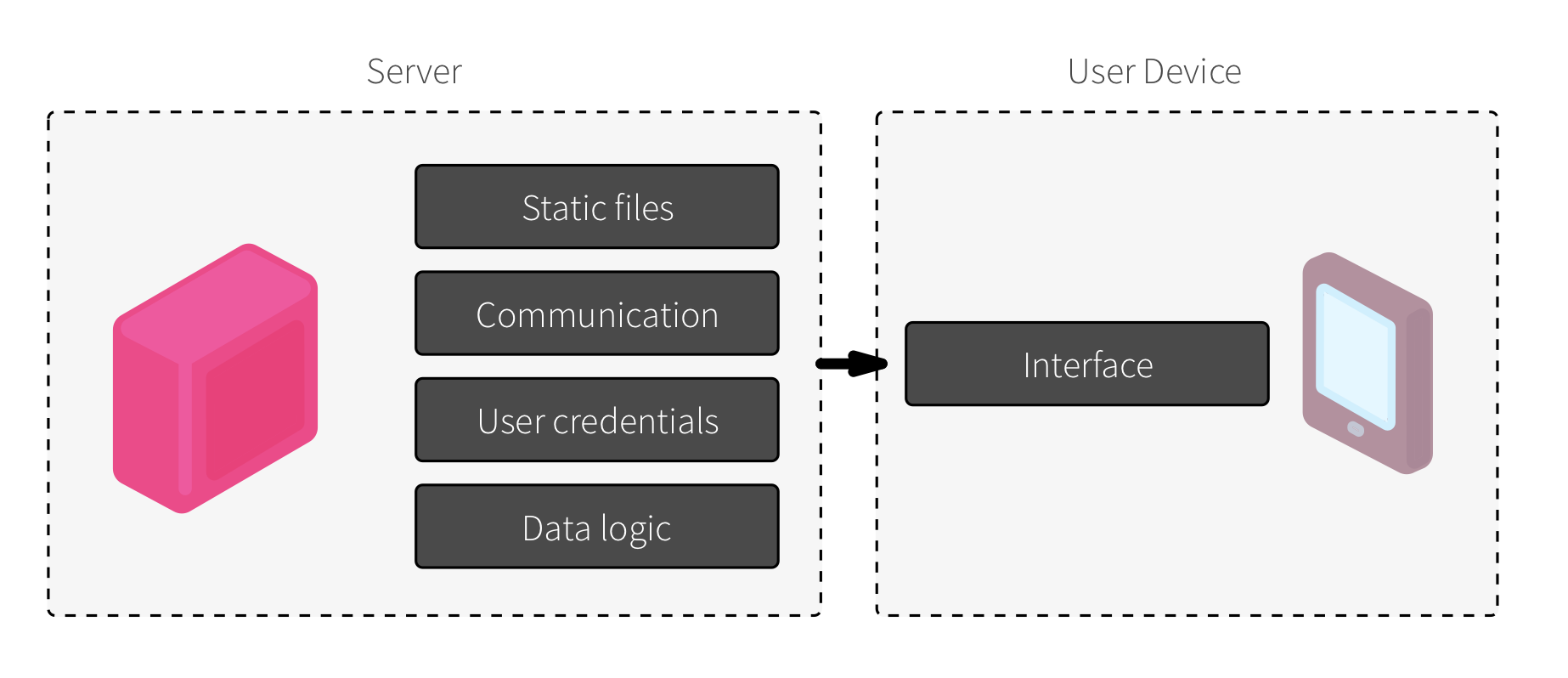
Traditional Centralised Structure

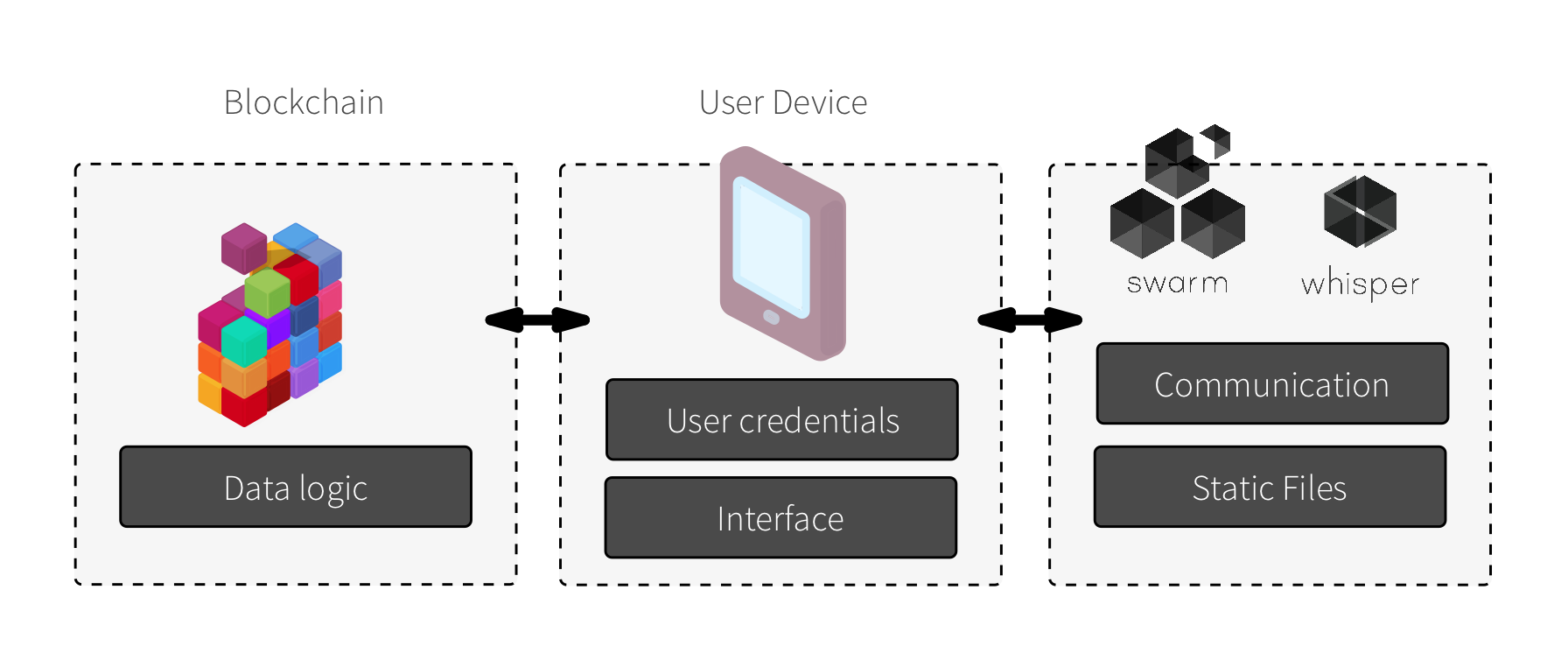
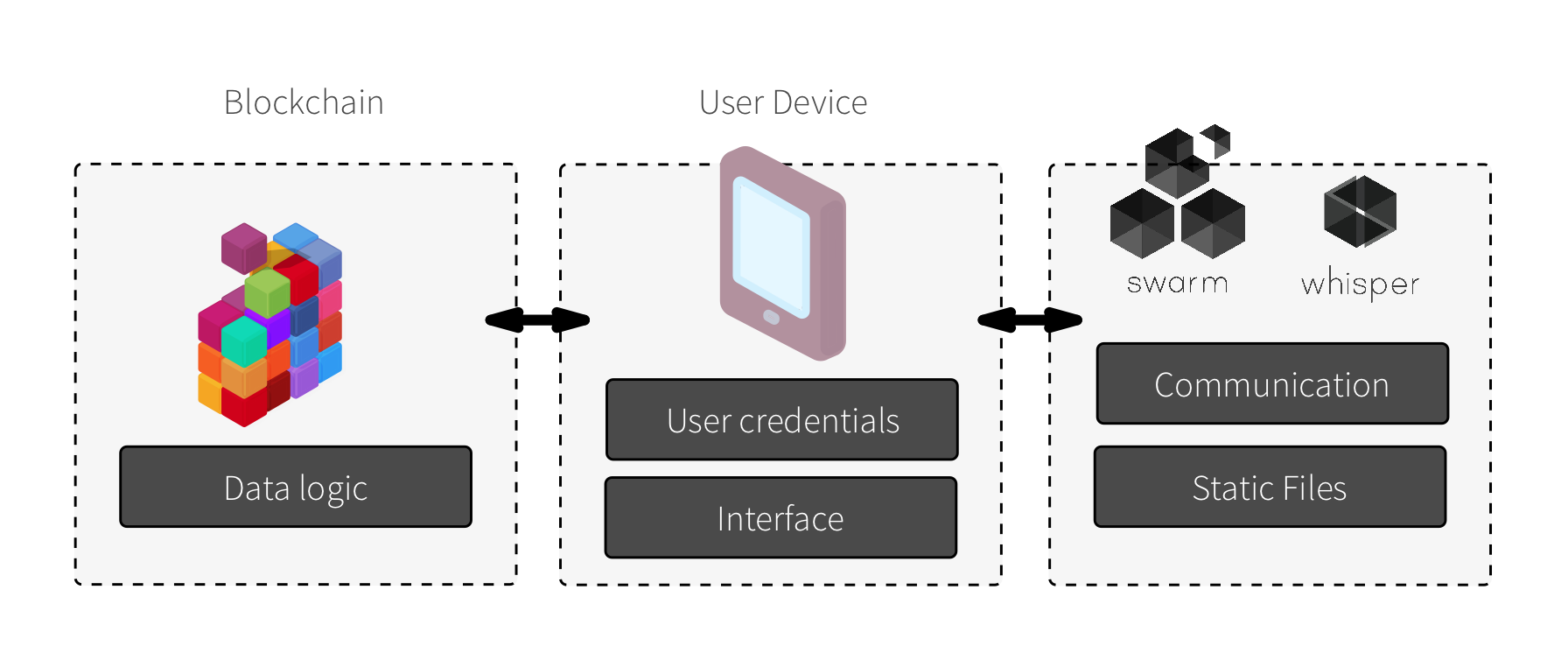
New Generation Decentralised Structure

The article talks a lot about Mist, but this was when Mist really was the only shown in town. Now we have Parity and even MetaMask that allow users access to web3.js and a connection to the an Ethereum wallet, and importantly the ability to use the Ethereum wallet to sign transactions on the Ethereum blockchain/ network.
Considering your example:
[Web Browser (end user)] <==> [Server (web application/javascript <==> web3 <==> ethereum client)] <==> [Ethereum Network (solidity code)]
The Ethereum client isn't usually on the server side, there are exceptions like the case of using something like MetaMask, but in that case you'd use MetaMasks serverside and not your own. The Ethereum client would be part of the web browser. Also the client is what communicates with the Ethereum Network, not your server. So your structure / relationship would need to be split into two parts and look more like:
Downloading the HTML and JS:
[Web Browser (end user <==> Ethereum client)] <==> [Server (web application/JavaJcript <==> web3)]
Interacting with the blockchain:
[Web Browser (end user <==> Ethereum client)] <==> [Ethereum Network (solidity code)]