I have developed a EnergyExchange DApp in the Ganache local network with React that consist of one main contract "EnergyExchange". This main contract has a function to deploy new Agent contracts.
So what I do is to store the deployed agents contracts in a mapping so later on when I want to interact with them I call the next function:
let contractInstance = await this.getAgentInstance();
The detail of the function can be seen here:
async getAgentInstance(){
var AgentContract = web3.eth.contract([
{
"inputs": [
{
"name": "_agentAddress",
"type": "address"
},
{
"name": "_agentID",
"type": "uint256"
},
{
"name": "_agentCreationDate",
"type": "uint256"
},
{
"name": "_agentAvailableEnergyToSell",
"type": "uint256"
},
{
"name": "_exchangeAddress",
"type": "address"
}
],
"payable": false,
"stateMutability": "nonpayable",
"type": "constructor"
},
{
"anonymous": false,
"inputs": [
{
"indexed": false,
"name": "a",
"type": "uint256"
}
],
"name": "onAvailableEnergyToSellUpdated",
"type": "event"
},
{
"constant": false,
"inputs": [
{
"name": "_agentAvailableEnergyToSell",
"type": "uint256"
}
],
"name": "updateAvailableEnergyToSell",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "getAgentDetails",
"outputs": [
{
"name": "",
"type": "address"
},
{
"name": "",
"type": "uint256"
},
{
"name": "",
"type": "uint256"
},
{
"name": "",
"type": "uint256"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": false,
"inputs": [
{
"name": "_pricePerUnit",
"type": "uint256"
},
{
"name": "_unit",
"type": "uint256"
}
],
"name": "addSellOrder",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "getSellOffers",
"outputs": [
{
"name": "",
"type": "uint256[]"
},
{
"name": "",
"type": "address[]"
},
{
"name": "",
"type": "uint256[]"
},
{
"name": "",
"type": "uint256[]"
},
{
"name": "",
"type": "uint256[]"
},
{
"name": "",
"type": "bool[]"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": false,
"inputs": [
{
"name": "_sellOrderId",
"type": "uint256"
}
],
"name": "cancelAddedSellOrder",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": false,
"inputs": [
{
"name": "_sellOrderId",
"type": "uint256"
},
{
"name": "_sellerAddress",
"type": "address"
}
],
"name": "buyEnergy",
"outputs": [],
"payable": true,
"stateMutability": "payable",
"type": "function"
}
]);
return await AgentContract.at(this.state.agentInstance);
};
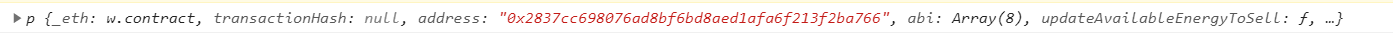
That function returns the specific agent instance associated to the account is being used in the browser with metamask. See below the console.log of the instance:
As you can see, the getAgentInstance() function is returning the desired output.
The error appears when trying to interact with the deployed contract through the retrieved instance. For example when calling a get function:
async agentGetDetails(){
let contractInstance = await this.getAgentInstance();
console.log(contractInstance);
let details = await contractInstance.getAgentDetails({from:this.state.account});
console.log('function get agentdetails executed');
}
And here it goes the solidity function we are calling:
function getAgentDetails() public view isOwner returns(address,uint,uint,uint){
return (agentAddress,agentID,agentCreationDate,agentAvailableEnergyToSell);
}
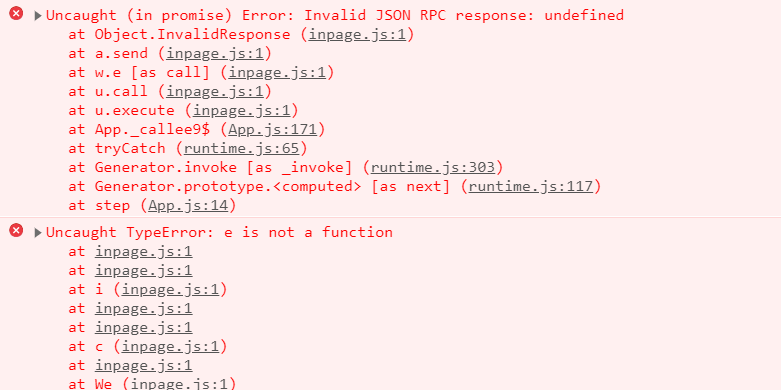
The error that i get is detailed next:
Any ideas of what is happening? I already tested the contract and all its functions in both Remix and Truffle-test.
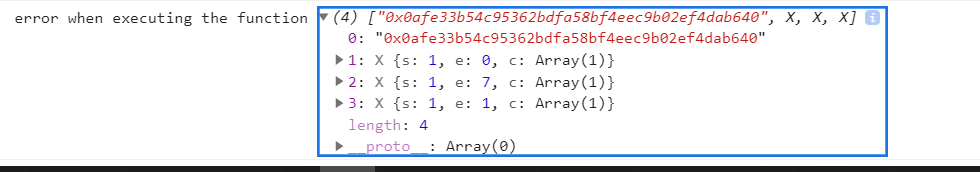
Also if I add an error handling to the function like this:
let details = await contractInstance.getAgentDetails.call({from:this.state.account},function(error,result){
console.log("error when executing the function",result);
});
It is weird because i receive the expected output as an error in the result but in a weird format.(note the Xs):
Thanks