I'm currently working (as a begineer) at a project involving ethereum blockchain and solidity.
In my contract I have a mapping with addresses as key and the value of an array of a FileDetails structure. Anyway when I try to add elements to the array and to the mapping it doesn't get updated even if the method is correctly called (see the transaction details below). I am currently using a React application with the truffle suite. (Ganache for running a test blockchain).
I have the following contract:
contract Files {
struct FileDetails {
string fileHash; // The IPFS file hash
string fileName; // The file name
string transactionDate; // The date in which file infos was stored
string fileExtension; // The type of file (its extension)
}
mapping(address => FileDetails[]) filesList;
function addFile(string memory fileHash, string memory fileName, string memory fileType, string memory date) public {
FileDetails memory fileDetail = FileDetails({
fileHash: fileHash,
fileName: fileName,
fileExtension: fileType,
transactionDate: date
});
filesList[msg.sender].push(fileDetail);
}
}
Now I'm calling the function addFile(...) from javascript with the following:
await contract.methods.addFile("aaaa", "bbbb", "cccc", "dddd").send({ from: accounts[0] });
As you can see I put into parameters random strings just for testing.
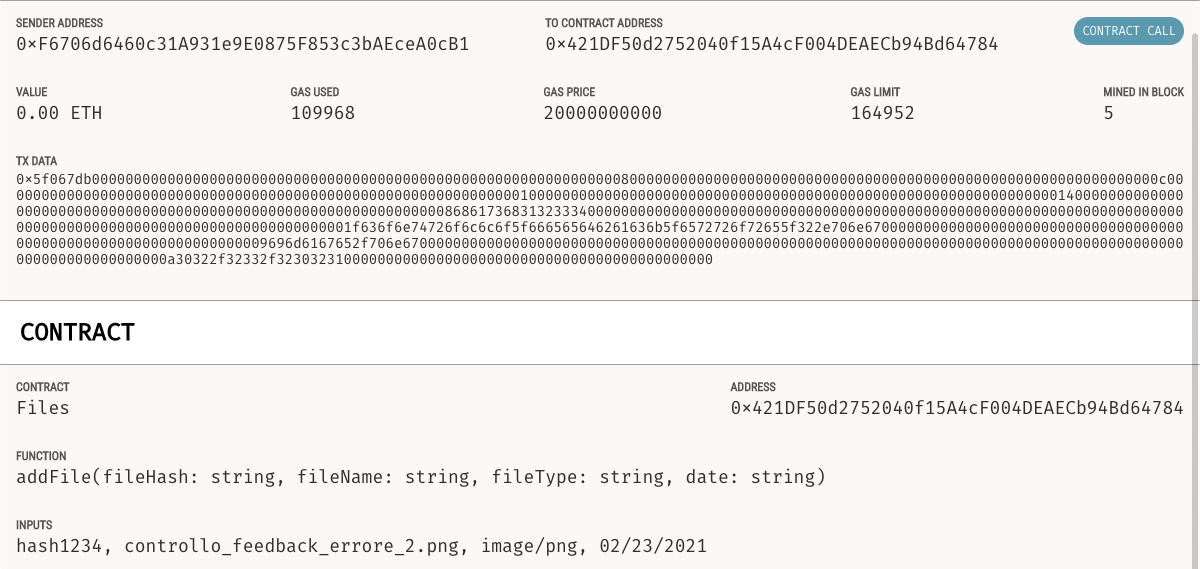
Now, when I call it I actually get something:

The contract is called and even the function with parameters is correctly called in the transaction.
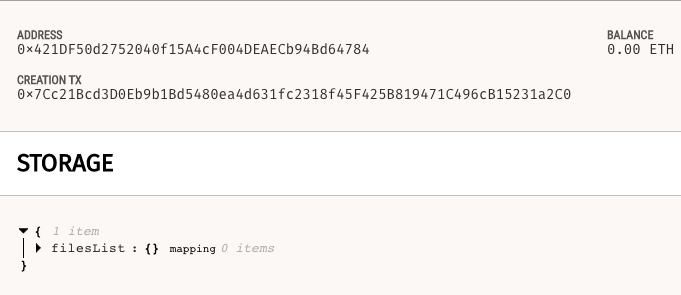
Beside that, I don't get any updates in the mapping structure that I can see in the contract from Ganache (0 items):

I don't know if it can be useful, but when I try to make a transaction to the contract to give it some funds, but I get the following error:
VM Exception while processing transaction: out of gas
Do you know what could be the problem? Why even if the method is correctly called it doesn't update the mapping structure? Thank you in advance.
EDIT
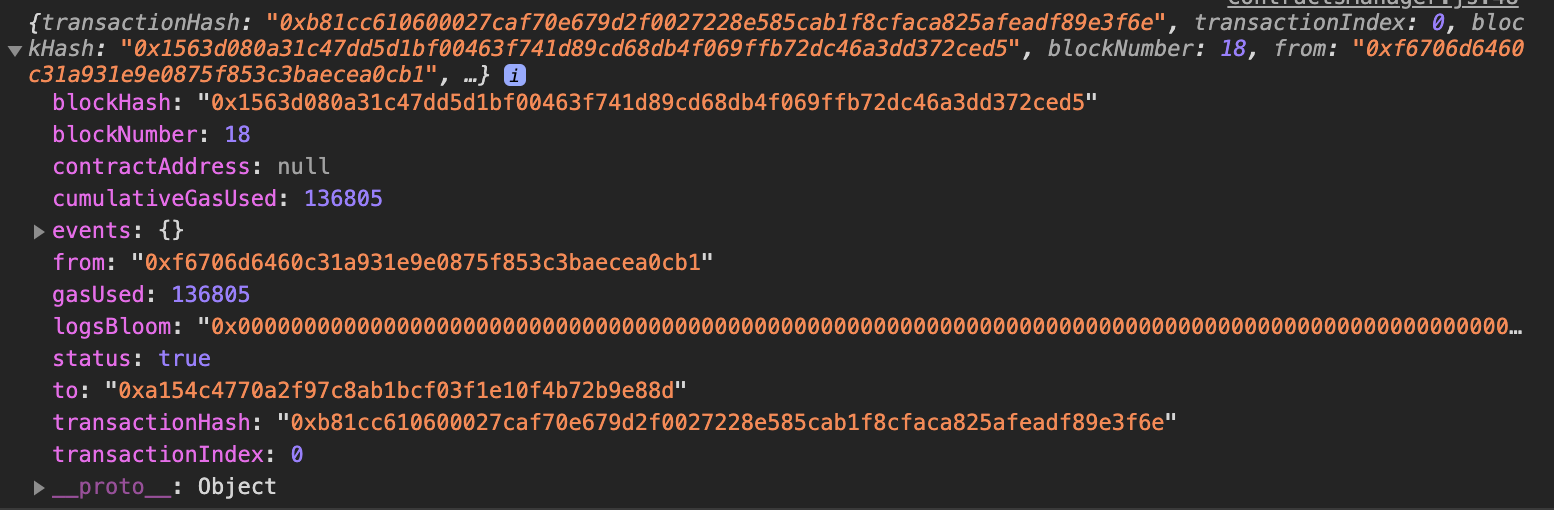
Here there is a transaction receipt form the javscript console log:

I also tried adding the following function to the solidity contract:
function getFilesCount() public view returns (uint256) {
return filesList[msg.sender].length;
}
But when I call it from javascript I get always 0.
