I am using react as my front end to call functions from smart contract .
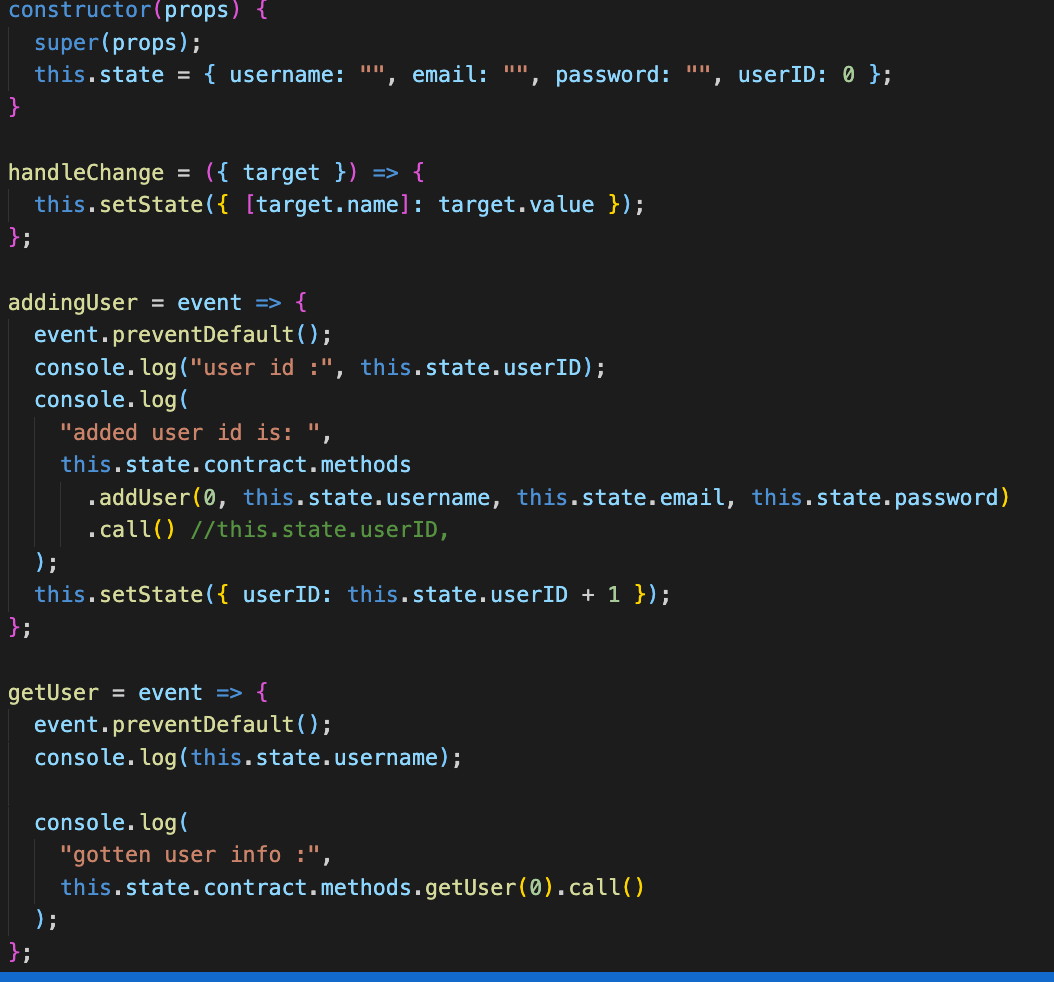
 this is the front end where i call the functions. However, after calling the first function which populates the map I then call the second function to get the username using the same userid but i get an empty string.
this is the front end where i call the functions. However, after calling the first function which populates the map I then call the second function to get the username using the same userid but i get an empty string.
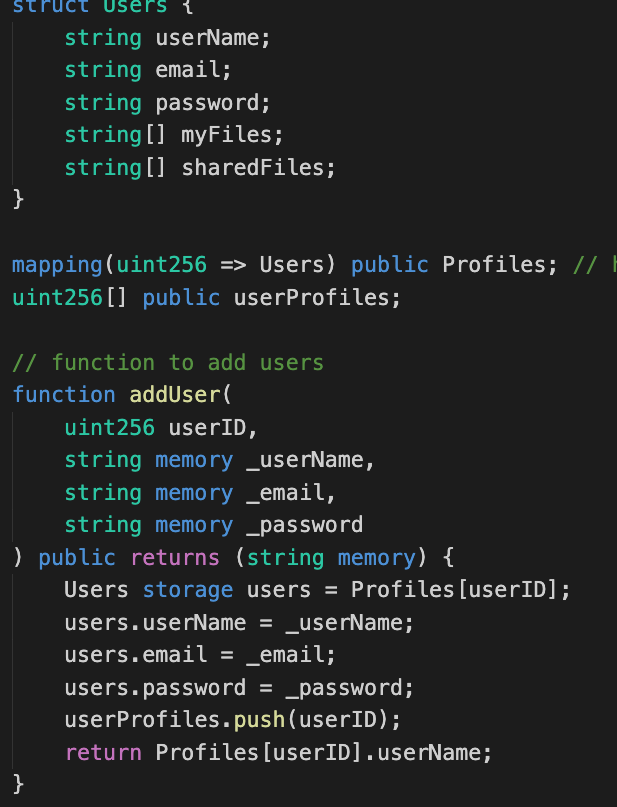
After testing , i figured that after populating the map , the values inside the map just restore their original values or something similar and so when calling other functions they see an empty map. any help is appreciated as this is my first blockchain based project . thank you
