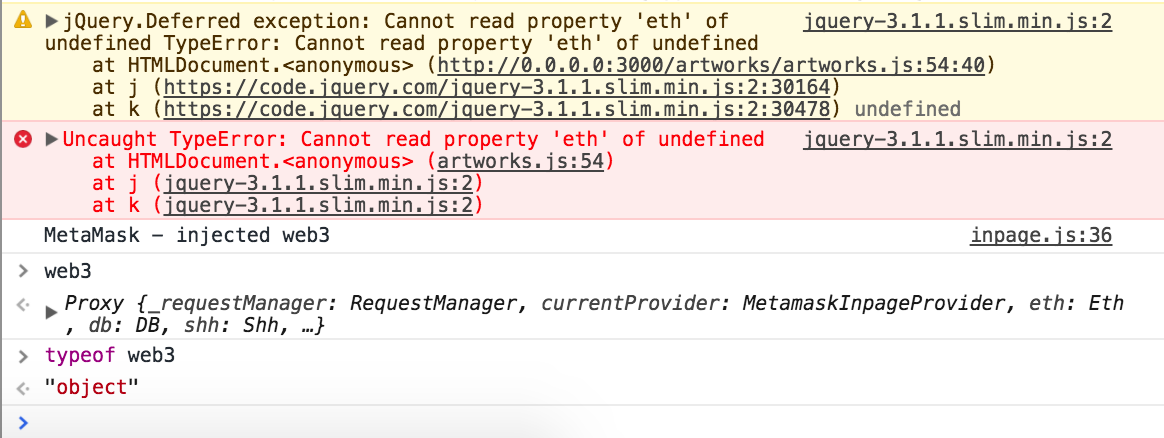
I am using node with express to serve HTML and JS files to port 3000. Sometimes the injected web3 get's recognised and things work fine and other times it does not. Strange things is that after page is loaded the injected web3 is available (see image)
Relevant JS code is:
$(document).ready(function() {
if (typeof web3 !== 'undefined') {
console.warn("Using web3 detected from external source like Metamask")
// Use Mist/MetaMask's provider
window.web3 = new Web3(web3.currentProvider);
} else {
window.alert("No web3 detected. This site is a Web3 Dapp - to proceed you will need to get Metamask https://metamask.io/");
}
});
How can I guarantee that the web3 is available in time every time the page loads?