I´m having problem with the basic HelloWorld example coded in Solidity and managed with truffle with testrpc.
pragma solidity ^0.4.2;
contract HelloWorld { uint public balance;
function HelloWorld() { balance = 1000; } }
> truffle(development)>
> HelloWorld.deployed().balance.call().then(console.log) TypeError:
> Cannot read property 'call' of undefined
> at evalmachine.<anonymous>:1:30
> at ContextifyScript.Script.runInContext (vm.js:35:29)
> at Object.exports.runInContext (vm.js:67:17)
> at TruffleInterpreter.interpret (c:\Users\whha\AppData\Roaming\npm\node_modules\truffle\lib\repl.js:128:17)
> at bound (domain.js:280:14)
> at REPLServer.runBound [as eval] (domain.js:293:12)
> at REPLServer.<anonymous> (repl.js:545:10)
> at emitOne (events.js:96:13)
> at REPLServer.emit (events.js:188:7)
> at REPLServer.Interface._onLine (readline.js:239:10) truffle(development)>
The problem looked similar to this thread, but it does not solve my problem:
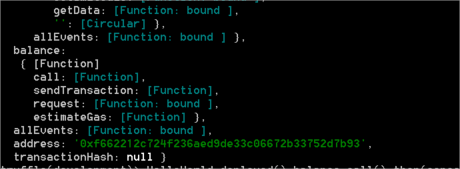
The contract is properly deployed and has a valid JSON document, I really don´t understand why I cannot access its members. The only one that return value is a constructor.
truffle(development)> HelloWorld.deployed().constructor
[Function: Object]
Any ideas??