I'm building a simple HTML/JavaScript front-end to interact with a Smart Contract using web3.js and MetaMask.
I have a function to call one of the methods in order to send a contribution to the Smart Contract, as follows:
function sendContribution() {
let sendAmount = web3.utils.toBN(document.getElementById("contributionAmt").value);
contractInstance.methods.contribute().send( {
from: defaultAccount,
value: sendAmount
}).then (function (result) {
console.log(result);
}).catch (function (error){
console.error(error);
showMessage("alert alert-danger", error);
});
The function works fine - when called it opens the MetaMask ethereum Window to allow me to approve the transaction and it processes the transaction without a problem.
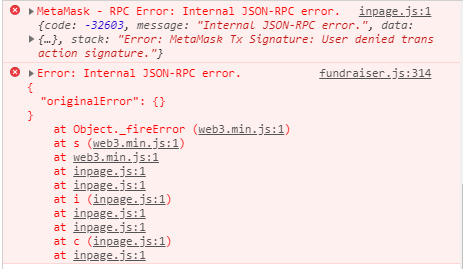
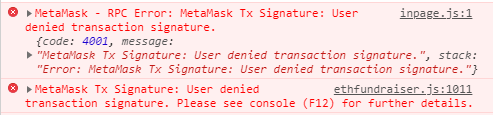
However, if I "reject" the transaction in the MetaMask window I get two error messages in the console log, the first from MetaMask with the reason for the error, and the second from web3 with just a generic "Internal JSON-RPC Error":
As per the code above I am displaying any error message for the user but this is only displaying the generic web3 error and does not display the MetaMask message.
My question is how can I capture the MetaMask message?