I'm trying to create an asset in a smart contract using MetaMask and web3.js:
contract AssetTracker {
struct Asset {
string name;
string description;
string manufacturer;
uint price;
uint id;
address owner;
bool initialized;
}
Asset[] public assets;
mapping(address => mapping(uint => bool)) public walletStore;
function createAsset(string _name, string _description, string _manufacture, uint _price, uint id) public {
Asset memory newAsset = Asset(_name, _description, _manufacture, _price, id, msg.sender, true);
assets.push(newAsset);
walletStore[msg.sender][id] = true;
}
}
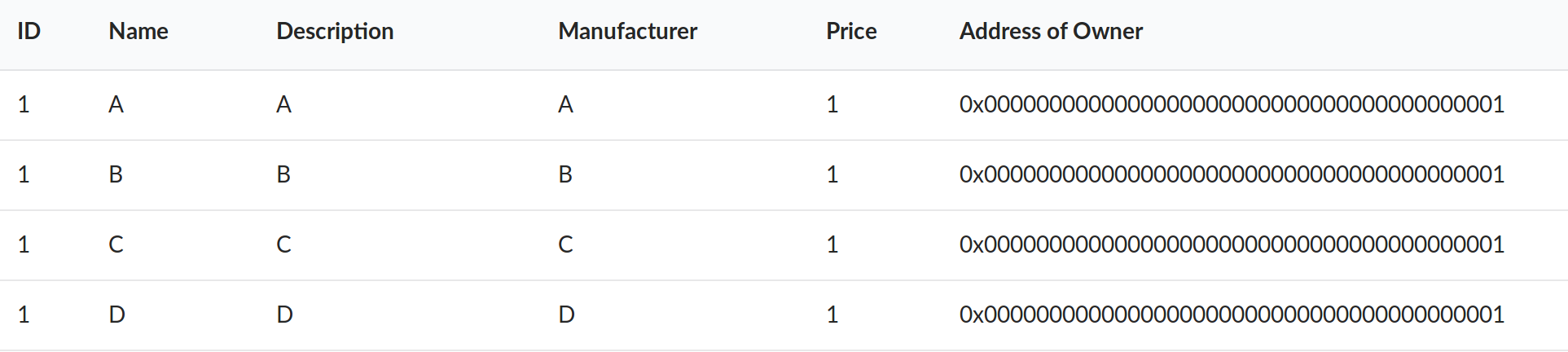
I retrieve created assets and render all of them as a table:
const assets = await Promise.all(
Array(parseInt(assetCount))
.fill()
.map((element, index) => {
return tracker.methods.assets(index).call();
})
);
renderRows() {
return this.props.assets.map((asset, index) => {
return (
<AssetRow
key={index}
id={index}
asset={asset}
/>
);
});
}
The problem is that addresses are not shown properly. They are like 0x0000000000000000000000000000000000000001 or 0x0000000000000000000000000000000000000007.
The account which creates an asset will become as an owner of that asset. So, in the createAsset function I have msg.sender as the owner and I guess that caused the problem according to this link. However, solutions in the link were not useful for my case. Can somebody help me to solve the problem? To show addresses properly as they are in MetaMask.