I want to integrate MetaMask as one of payment methods on my website.
The idea is to lock my content, when user made a successful ETH payment so the content will be revealed.
This is the source code:
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://unpkg.com/@metamask/legacy-web3@latest/dist/metamask.web3.min.js"></script>
</head>
<body>
<div>
<button class="pay-button">Pay</button>
<div id="status"></div>
</div>
<script type="text/javascript">
window.addEventListener('load', async () => {
if (window.ethereum) {
window.web3 = new Web3(ethereum);
try {
await ethereum.enable();
initPayButton()
} catch (err) {
$('#status').html('User denied account access', err)
}
} else if (window.web3) {
window.web3 = new Web3(web3.currentProvider)
initPayButton()
} else {
$('#status').html('No Metamask (or other Web3 Provider) installed')
}
})
const initPayButton = () => {
$('.pay-button').click(() => {
// paymentAddress is where funds will be send to
const paymentAddress = '0x9e76F53cC098acF725927Df7d6Ca35b6D0063e2c'
const amountEth = 0.5
web3.eth.sendTransaction({
to: paymentAddress,
value: web3.toWei(amountEth, 'ether')
}, (err, transactionId) => {
if (err) {
console.log('Payment failed', err)
$('#status').html('<p style="color: red;">Payment failed</p>')
} else {
console.log('Payment successful', transactionId)
$('#status').html('<p>style="color: green;"Payment successful</p>')
}
})
})
}
</script>
</body>
Live demo: http://jsfiddle.net/iwolfcode/uqdptcw8/4/
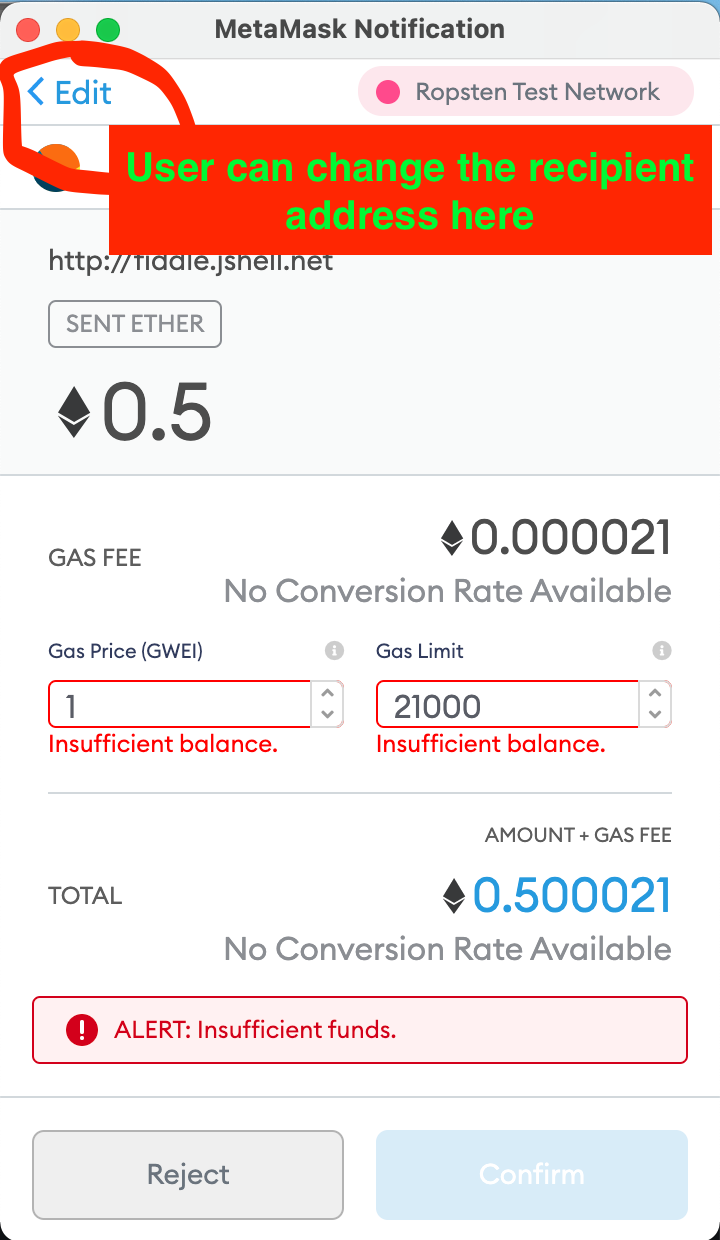
But the problem is, when the MetaMask transaction window pops up, user still can change the paymentAddress (recipient address) then confirm and he will get the successful status.
Is there a way to prevent this? or is there any other way to sovle the problem?
Thank you guys so much.